Javascript Download Image and Uploads to Dropbox
Let's upload a text file to Dropbox
Here we'll prove you how to use our JavaScript SDK and a server-side proxy language to upload a file to Dropbox. We'll employ PHP as our server-side proxy linguistic communication for this tutorial, only you lot tin also apply Node.js, Ruby, Coffee, or Python.
To learn more about using non-PHP proxy languages, take a wait at our web application server tutorial.
Get Gear up
iLog in to Temboo. If you don't already have an account, you can register for complimentary.
2Create a new .html file and save it as index.html into a folder where you'll save the rest of your projection files.
3Create a new .php file and relieve it as proxy-server.php into the same project folder as your index.html file.
4Download the latest Temboo JavaScript SDK and unzip the file.
vChange the name of the resulting folder to js-sdk and move it into the same folder as your index.html file.
sixDownload the latest Temboo PHP SDK and unzip the file.
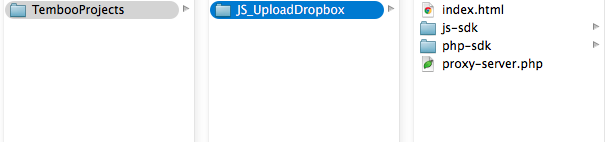
7Change the name of the resulting folder to php-sdk and move information technology into the same folder as your index.html file. Your project folder should look similar to the screenshot below:

Create a Dropbox Application
8You'll demand a gratis Dropbox account. If you don't already have one, you tin sign up hither.
9If you oasis't already, create a Dropbox app in the Dropbox App Console.
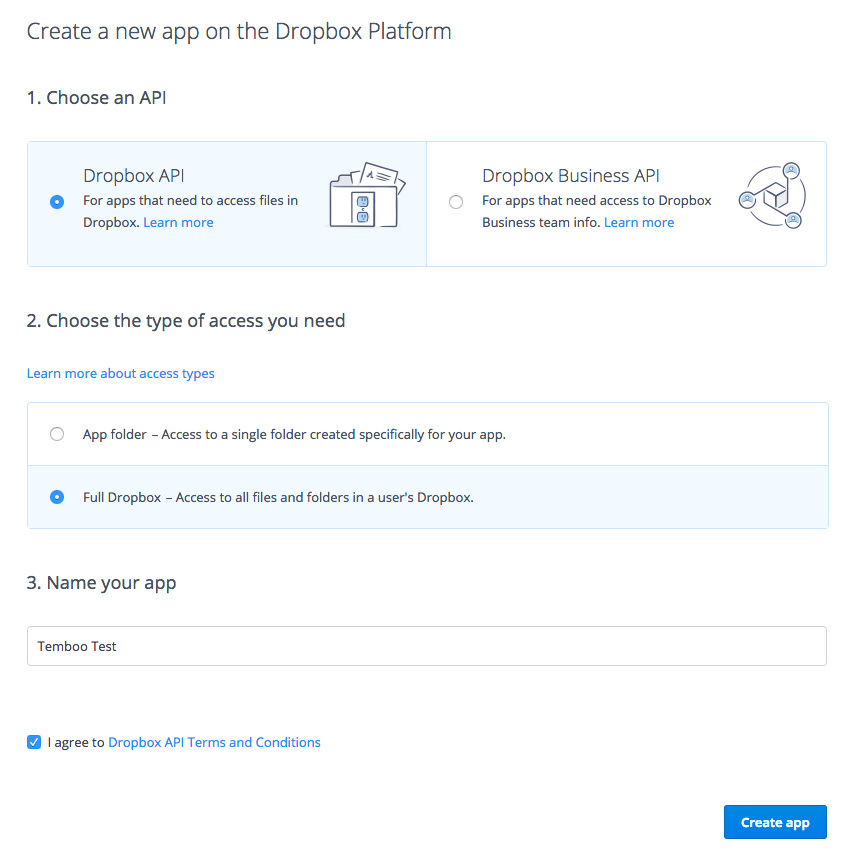
When asked to choose an API, select Dropbox API. Cull the blazon of admission your application volition demand: App folder or Full Dropbox. The app proper name can be whatever y'all like. When you lot're done, click Create app.

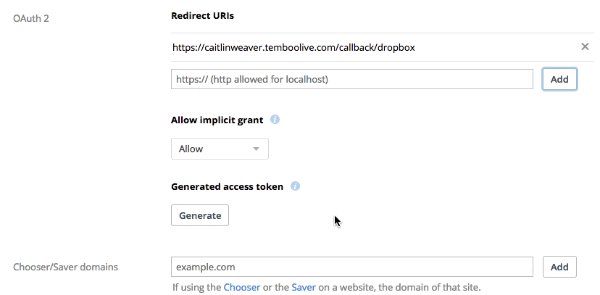
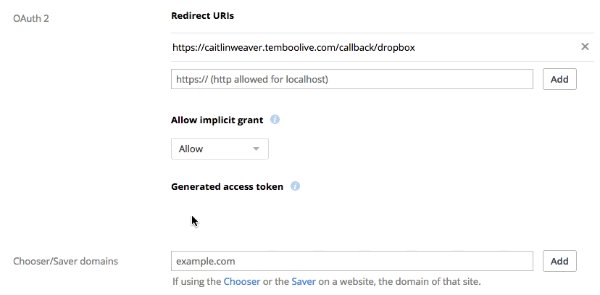
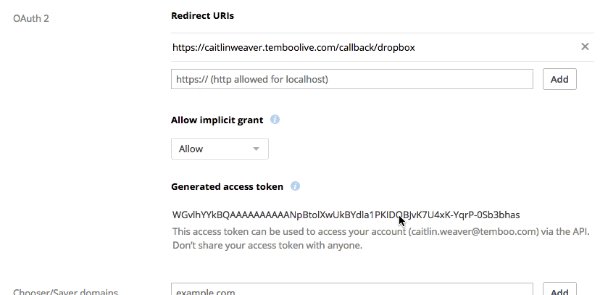
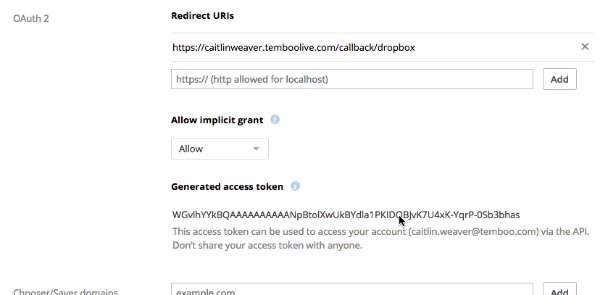
10On the next page, specify the callback URL below equally a Redirect URI. Make certain to supervene upon ACCOUNT_NAME with your Temboo account name.
https://ACCOUNT_NAME.temboolive.com/callback/dropbox
To Access to Your Own Dropbox
xiIf you will only be needing access to your own account, yous can generate an Access Token in the Dropbox App Panel. Click the Generate button in the OAuth two section of your app settings page.

To Admission to Another User's Dropbox
12In guild to access Dropbox accounts other than your own, you will need to complete the OAuth process. If you simply need access to your own business relationship, you tin can skip ahead to the next section.
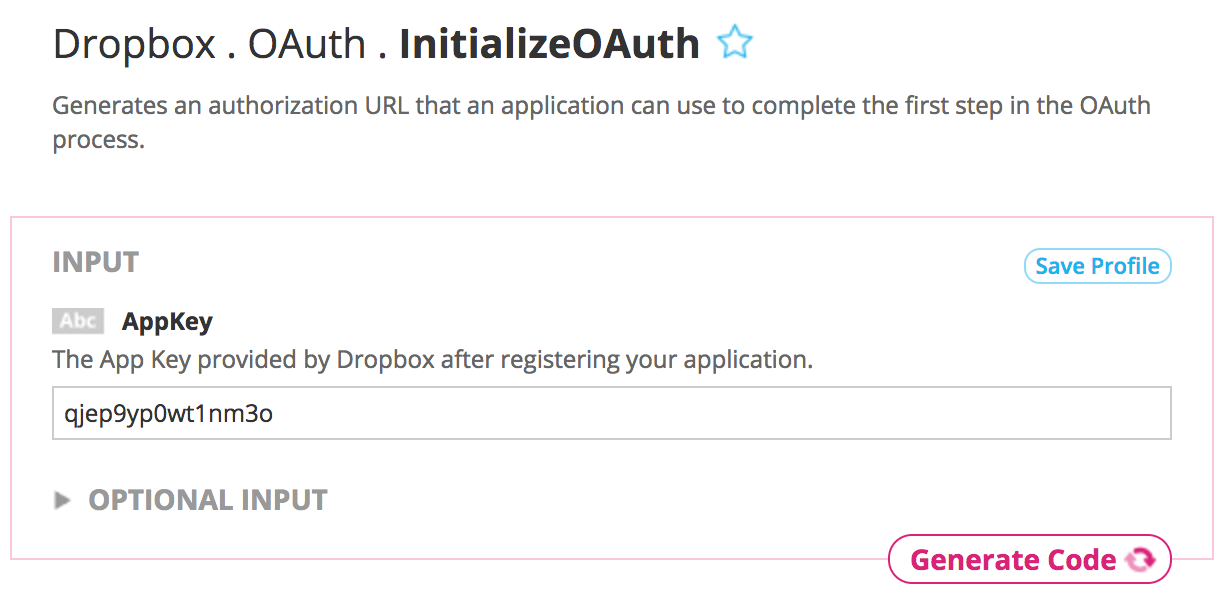
To begin, get to Dropbox > OAuth > InitializeOAuth in the Temboo lawmaking generation library. In the INPUT section of the page, enter the AppKey institute on your app settings folio within the Dropbox App Console.

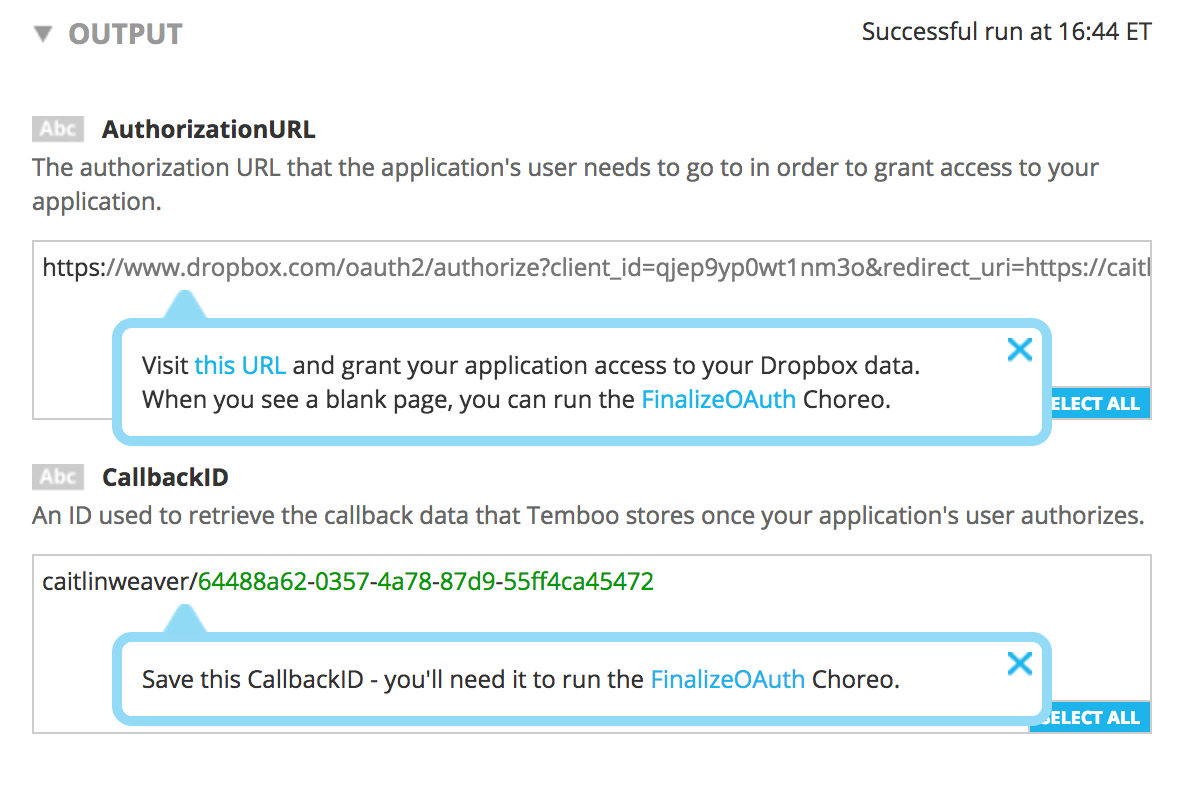
13Click the Generate Code button to run InitializeOAuth from the Temboo site. Roll downwardly to the OUTPUT section of the page. Save the CallbackID to use in the next steps.

14The owner of the Dropbox account that your awarding needs to access will need to visit the AuthorizationURL found in the OUTPUT section. They should click the Allow button on the page to grant the awarding permission to access their account. Once they see a blank folio in the browser, it's safety to close the page.

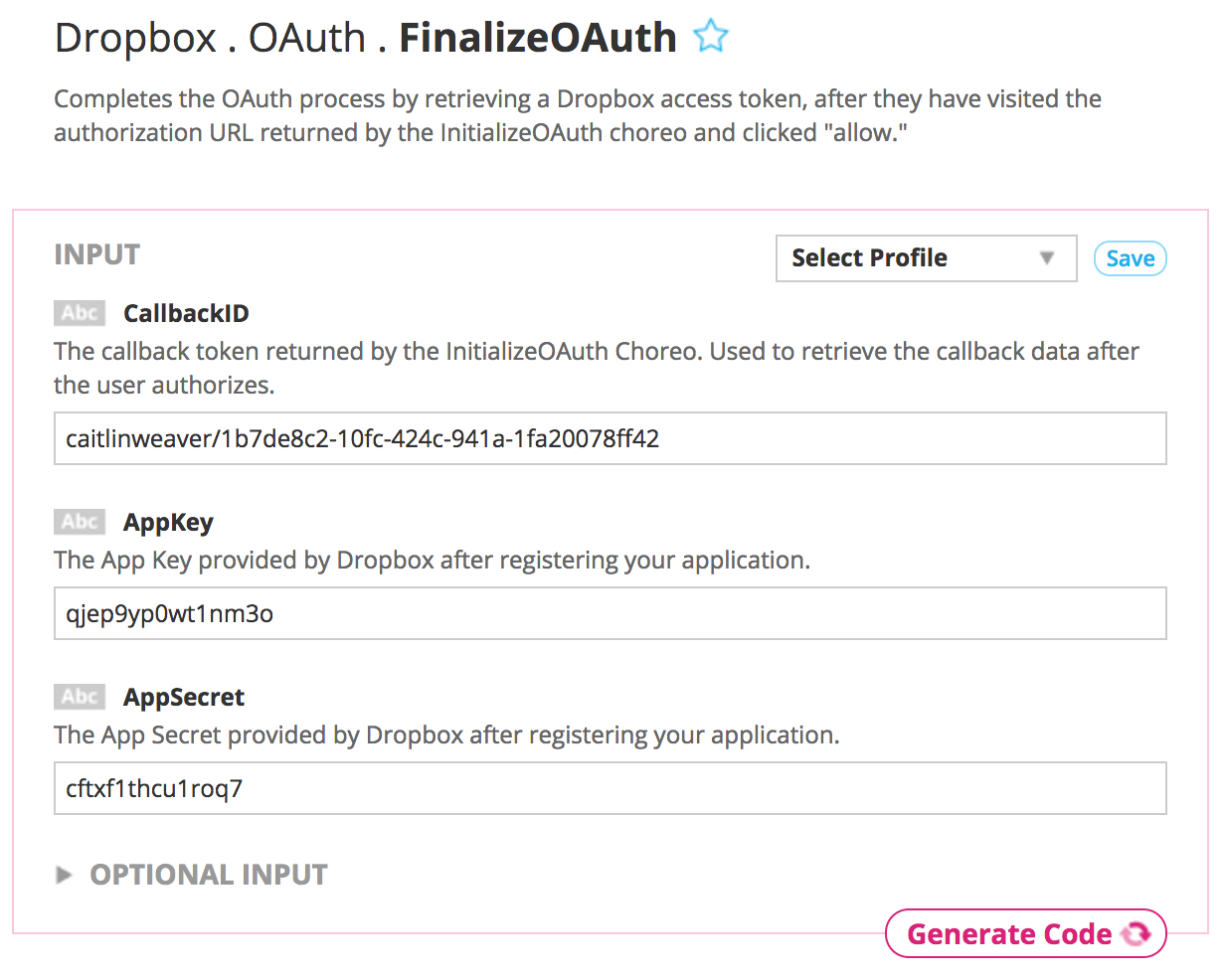
15Once permission has been granted on the AuthorizationURL folio, you're ready to complete the OAuth procedure. Visit Dropbox > OAuth > FinalizeOAuth in the Temboo lawmaking generation library. In the INPUT department of the folio, enter the AppKey and AppSecret establish on your app settings page in the Dropbox App Console.
Supply the CallbackID that was returned in the OUTPUT section of the InitializeOAuth folio.

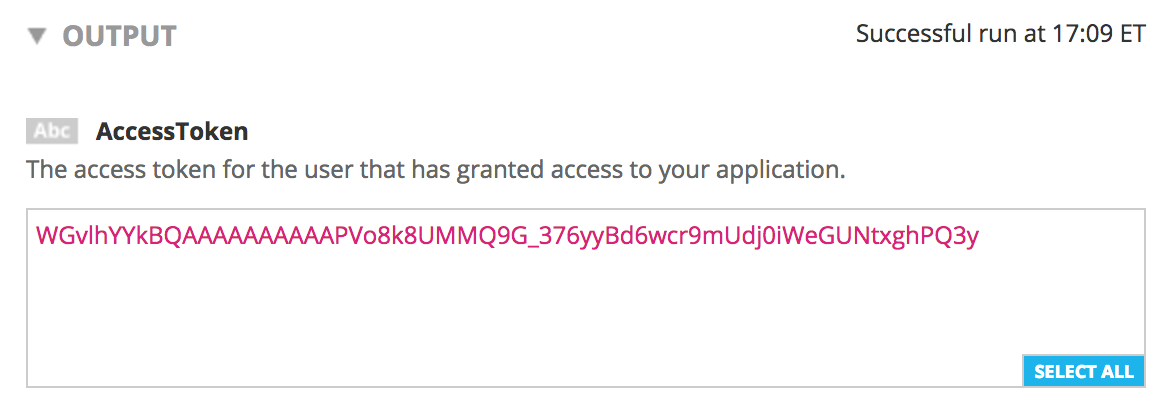
16Now, with all the required inputs in place, click the Generate Lawmaking button to run FinalizeOAuth from the Temboo site. Ringlet downwards in one case again to the OUTPUT department of the folio. Hither you'll find the AccessToken you lot'll need for any Dropbox processes for this user's account. Save it for later.

Generate the Code
17 Become to the Dropbox > Files > Upload page in our lawmaking generation library. From the drop downwards card at the meridian of the page, select Javascript.

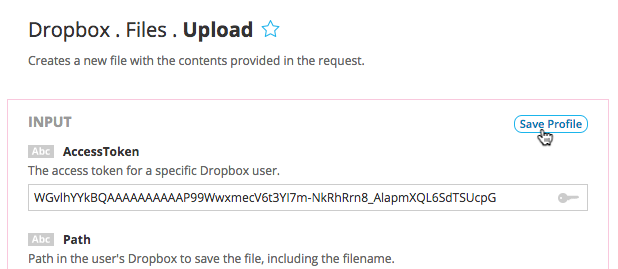
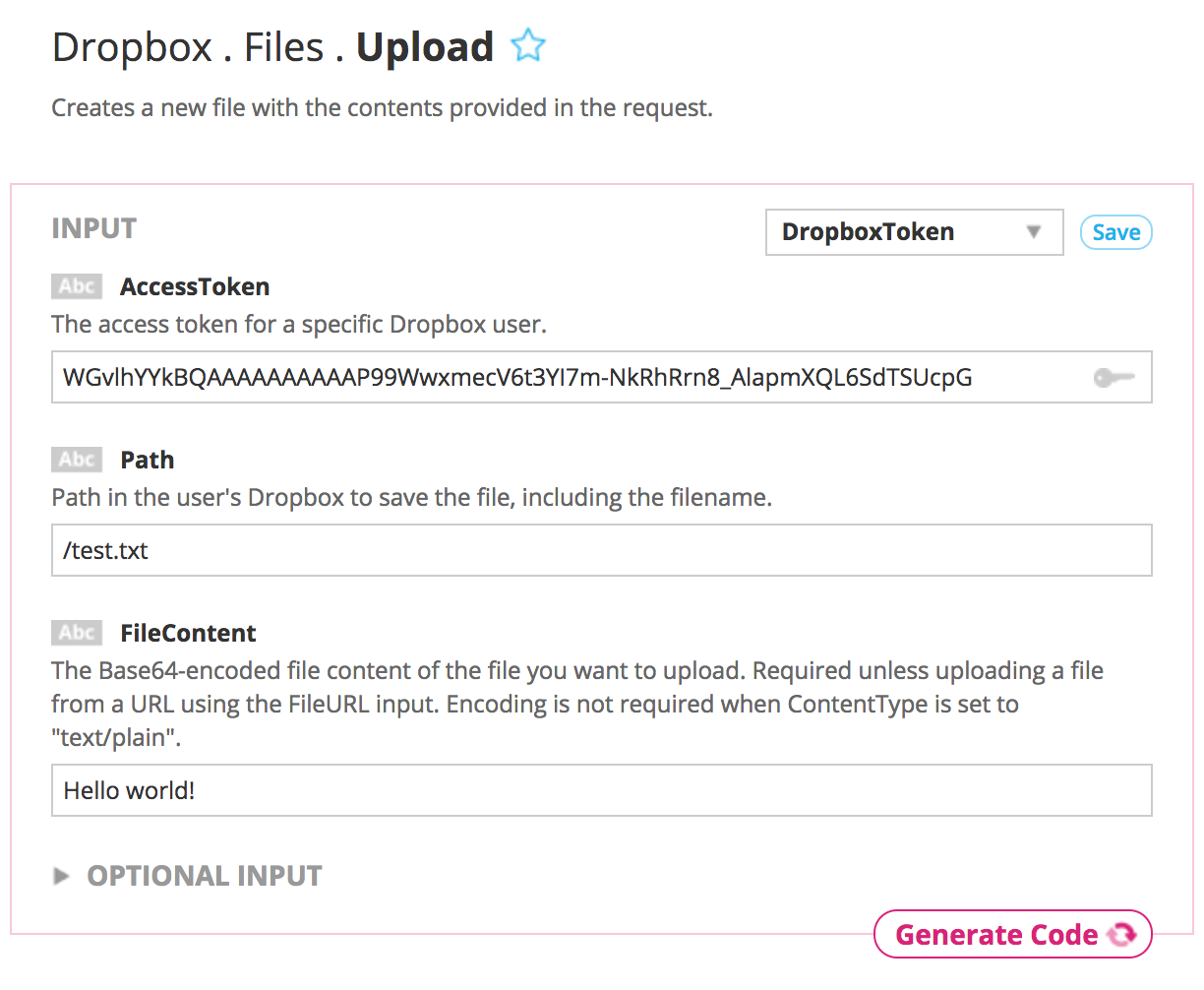
18In the INPUT section of the page, enter your Dropbox AccessToken. Click on Save Contour in the upper right corner of the INPUT section to save your Dropbox credentials for easy use in other Dropbox Choreos in the time to come. Using a Temboo Contour will also make your lawmaking simpler and more than secure.

19Enter the file location and filename for your new file in the Path field. To create a text file in the root directory of your Dropbox account, endeavor entering /test.txt for your Path.
20At present supply the FileContent of your text file. We'll but use "Hi world!".
At this point, your INPUT department should look something like this:

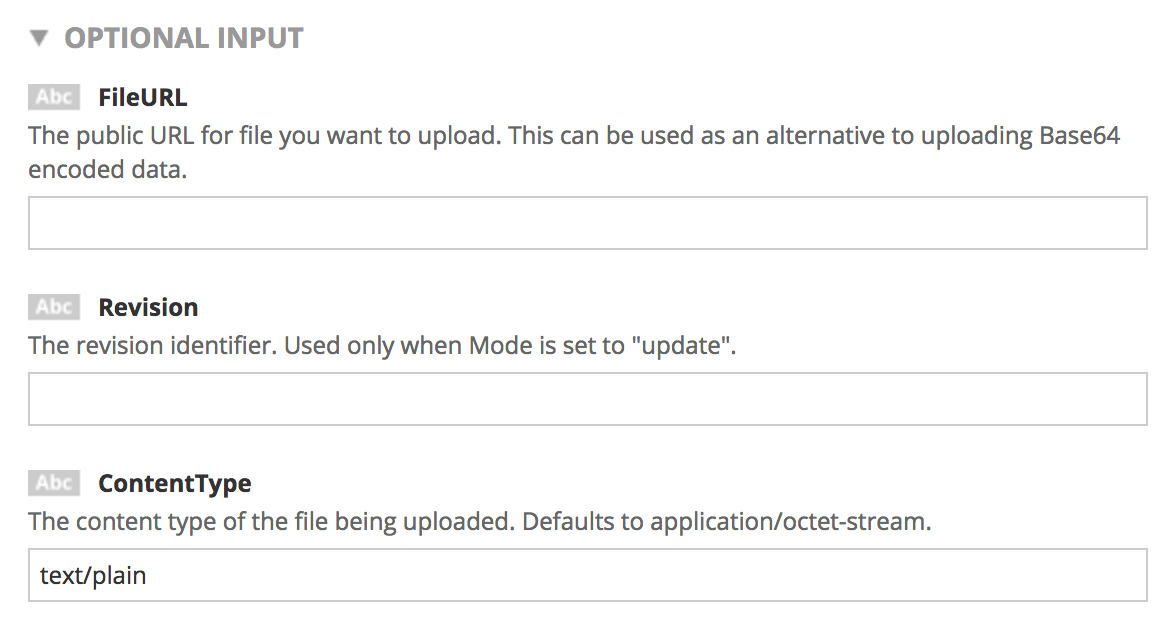
21We need to tell Dropbox that our file content is plain text rather than Base64 encoded binary data. To do so, click on OPTIONAL INPUT at the bottom of the INPUT department to reveal more than input fields. In the ContentType field, enter text/plain. You can get out the other fields blank.

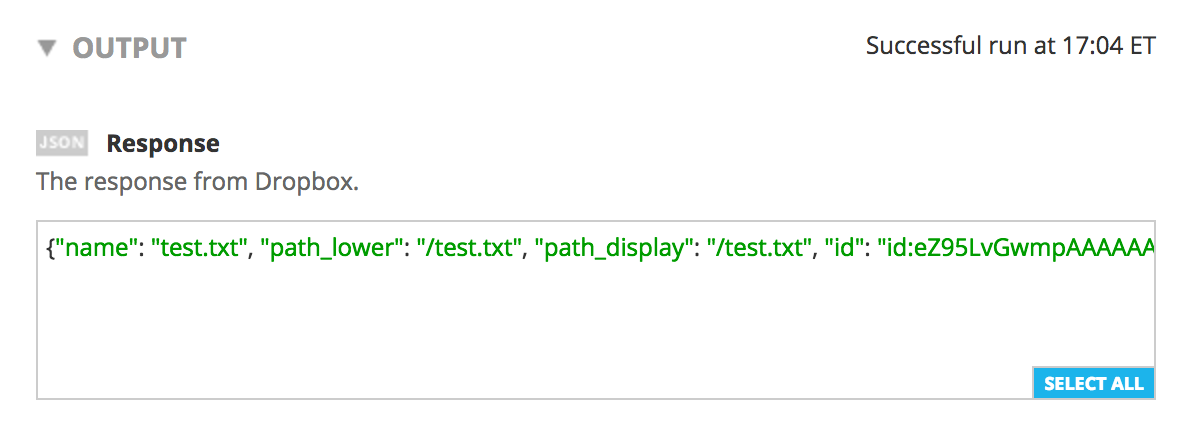
22Click the Generate Code button at the bottom of the INPUT section to exam the file upload from the Temboo site. You'll see some details about your uploaded file in the OUTPUT section. If you go to your folder in Dropbox, yous'll see your file appear.

Endeavour It Out
23Dropbox won't allow y'all to upload a file if there's already a file with the location and filename specified in the Path input. Delete your examination file in Dropbox so that you lot can run the aforementioned code over again from your JavaScript awarding.
24Curlicue down to find the CODE department of the Choreo page. Copy and paste the code snippet into your alphabetize.html file.
25In the aforementioned file, brand sure that your script source points to the correct location of the temboo.js SDK file.
<!-- Adjust to point at the copy of the Temboo JavaScript SDK on your server --> <script src="js-sdk/js/temboo.js">< /script>
26In the same file, we'll also want to confirm that the location of our proxy is correctly specified. Our server is proxy-server.php.
// Instantiate the customer proxy with the URI of your server proxy var temboo = new TembooProxy('proxy-server.php'); 27You'll notice another code snippet box below the Code section on the Choreo page called Proxy Code. Employ the dropdown card to select PHP, and so re-create and paste the code snippet into your proxy-server.php file.
28In the proxy-server.php file, make sure that the require_once line points to the correct location of the PHP SDK file in the php-sdk binder that you lot downloaded earlier.
require_once('php-sdk/src/temboo.php'); 29Let's likewise make sure that nosotros can encounter the success of our file upload in the browser. In your index.html file, discover the find the line in the showResult success callback function where raw outputs are displayed and change the panel.log statement to a document.write statement:
// Display raw outputs for(var name in outputs) { document.write(name + ': ' + outputs[name]); } 30Run your PHP server.
31Navigate to your index.html page in a browser. You should encounter the details of your file upload, and you lot'll have a new text file in your Dropbox folder.
What next?
We're all finished! You now know how to write a JavaScript application that uploads an image file from a URL to your Dropbox folder. Check out the rest of the 2000+ Choreos in our Library and observe all sorts of other valuable data that you could salvage to Dropbox.
Once you've got your code upward and running, yous're ready to motility on and do more than. From monitoring your running applications, to moving your generated Temboo code to your preferred development surroundings and sharing information technology with colleagues, collaborators and friends - we've got you covered.
Demand help?
We're always happy to help. Just electronic mail us at support@temboo.com, and we'll answer your questions.
Back
Source: https://temboo.com/javascript/upload-to-dropbox
0 Response to "Javascript Download Image and Uploads to Dropbox"
Post a Comment